SEO: Search Engine Optimization

What is SEO?
Search engine optimization is the process of optimizing web pages and their content to be easily discoverable by users searching for terms relevant to your website. The term SEO also describes the process of making web pages easier for search engine indexing software, known as "crawlers," to find, scan, and index your site.
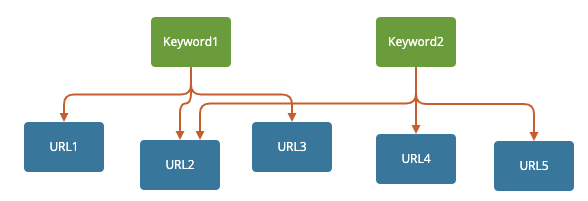
The information obtained by the "crawler" wil be saved to database. And when user start searching process, related website and url information will be returned from database. The structure of information saved in database is that one search key can be mapped to multiple websites. And naturally comes with the problem of indexing and ranking. If the content of a website is easy for "crawler" to read and extract keywords, that website will gain more weight and get a higher ranking in search result.

Why SEO?
Increase the index and ranking of website, make the website search engine friendly and increase the number of visits.
SEO best practice in Frontend development
One of the main work of Frontend development is working with HTML+CSS+JS. A better organized web structure and web code will improve user experience and make it "crawler friendly".
- Have a flat structure, reduce the number of sub-level content. (1) control the number of links in front pages (2) make the navigation easier. after 3 times of clicking, user should be able to reach to any child pages. (3) navigation optimization. Try using text navigation if possible. When using image navigation, add "alt" and "title" attribute to img tag.
- Order of content. (4) put the HTML with key information at first place. (5) have CSS file loading first so that when user open web pages, page will be displayed with styles.
- Improve the loading speed of website. (5) Control the number of HTTP requests. (6) Using Webpack or other bundling tools, consolidate multiple JS and CSS files to one file. (7) Using lazyload. Only load necessary content.
- Using brower cache to improve performance when next time loading.
- Reduce number of DOM manipulation
Some best coding practice:
//use alt attr when using img tag
< img src="mycar.jpg" width="300" height="200" alt="mycar" />
//use title attr when using < a> tag.
< a href="https://www.sipeng.com title="siyuweb" class="logo">
//only use
for text next line
< p>
line1 < br/>
line2 < br/>
< /p>